在 Elementor 使用 Accordion (收合器)小工具時,預設會展開第一個項目。如果你想要「預設全部收起」而不是展開第一個內容,有幾種方法可以做到這一點,具體取決於你使用的 Elementor 版本(免費或 Pro)以及是否願意使用自訂程式碼。
目錄
✅ 方法一:使用 JavaScript(適用於免費版 Elementor)
這是最常見的解法,在頁面載入時讓第一個 Accordion 自動收起。
步驟:
- 選擇包含 Accordion 的 Section。
- 點擊「進階」 →「自訂 CSS / HTML」。
- 在頁腳加入這段 JS:
<script>
document.addEventListener('DOMContentLoaded', function() {
// 找到所有 Accordion 元素
const accordions = document.querySelectorAll('.elementor-accordion');
accordions.forEach(function(accordion) {
const firstItem = accordion.querySelector('.elementor-accordion-item');
if (firstItem) {
const content = firstItem.querySelector('.elementor-tab-content');
const header = firstItem.querySelector('.elementor-tab-title');
// 移除 active class
header.classList.remove('elementor-active');
content.style.display = 'none';
}
});
});
</script>
✅ 方法二:使用自訂 CSS(不推薦,Elementor 無法完全透過 CSS 關閉內容)
如果你只是想讓內容「看起來」沒展開,可以嘗試這段 CSS,但它不會移除 active 狀態:
.elementor-accordion .elementor-accordion-item:first-child .elementor-tab-content {
display: none !important;
}
⚠️ 缺點是這只是「隱藏內容」,但第一個項目的標題仍然是 active 狀態。
✅ 方法三:Elementor Pro 使用者
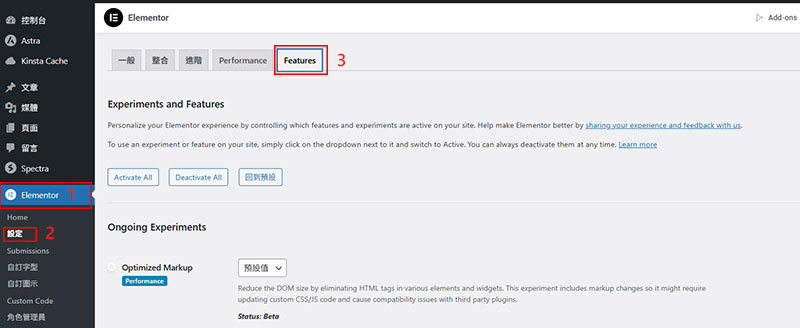
你可以利用elementor設定工具來設定關閉第一個項目的展開,先到WordPrdss後台=>選擇Elementor/Setting=>Features,開啟Nested Elementor,詳細設定如下:
1.到WP後台/elementor/Features如下圖所示:

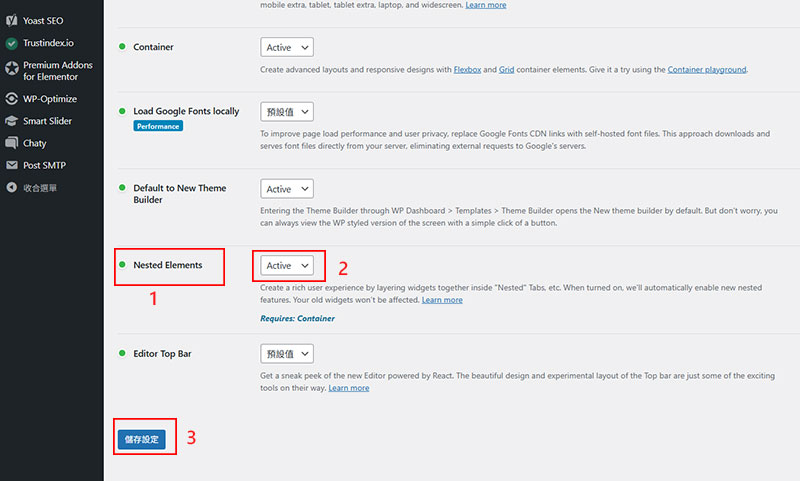
2.往下選擇Nested Elements=>右邊開啟”Active”

3.到ELEMENTOR編輯器,去修改According,如下影片有完整教學:
備註
- Accordion 是用 JavaScript 控制展開/收起,無法單靠 HTML/CSS 改變預設展開狀態。
- 若使用外掛(如 Essential Addons for Elementor),不同元件可能有「預設展開設定」的選項。